
Logo設計教學:故障效果
黑浪小教室 18.2K
黑浪設計小教室: Illustrator教學
故障效果的設計,展現出濃厚的科技風,雜訊般的效果,也散發出酷炫的奇幻感,尤其在電音風格、搖滾派對的設計作品上,更能將視覺元素表達地淋漓盡致,因此這類非主流效果,逐漸成為受歡迎的風格。
「404錯誤頁面」是網頁無法正常顯示的一項反映,巧妙運用故障效果,讓網站404頁面不再平凡無奇,同時是向用戶展示自身創意的機會,跟著黑浪簡單5分鐘做出故障的炫酷特效。
Step 1 / 新增素材
開啟AI製圖軟體,新增要製作的文字/圖片。

Step 2 / 漸層網格於素材上
畫一個與素材同樣大小的方型,選取方型,再點選「物件」裡的「建立漸層網格。」
接著將素材與方型同時選取,再點選「物件」封套扭曲下的「以上層物件製作。」

Step 3 / 扭曲效果
選取左右錨點向內、向外推移素材的線條,讓素材達到扭曲效果,隨機的調整,能讓效果更自然。

Step 4 / 線條效果
在素材上隨意新增粗細不一的線條,並同時選取線條與素材,接著使用「路徑管理員」的分割功能,將多餘的線條剔除。

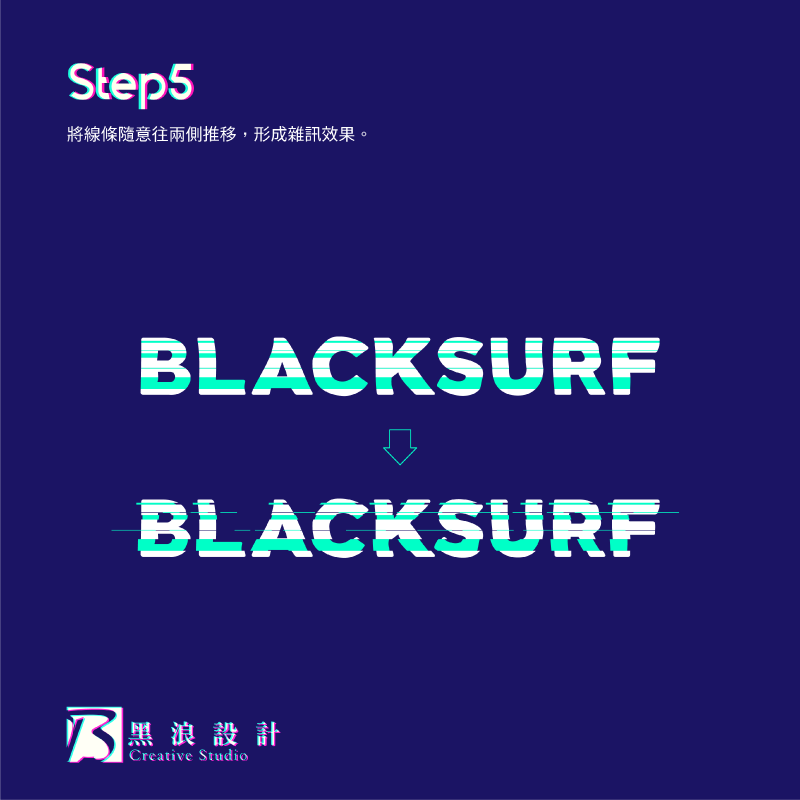
Step 5 / 線條位移
任意調整線條往左右推移,產生雜訊的效果。

Step 6 / 加上故障效果的經典色
選取素材並填成「青色」,再複製出新的素材,並填成「桃紅色」同時將素材向邊微幅移動。同時選取兩個素材,將「混合模式」改為「網屏」形成錯網的效果。

Step 7 / 加強效果的展現!
除了故障效果的主體,進一步在周圍點綴其他元素,能讓畫面更加完整、視覺效果更完美傳達。

黑浪網站的獨特404設計,你發現了嗎?一起來打造獨特的「故障效果」吧!
版權聲明:此篇教學圖片版權為黑浪設計所有,如需轉載請聯繫我們,謝謝。
11 July 2019














